Personalizando os Modelos GetFeatureInfo das Camadas¶
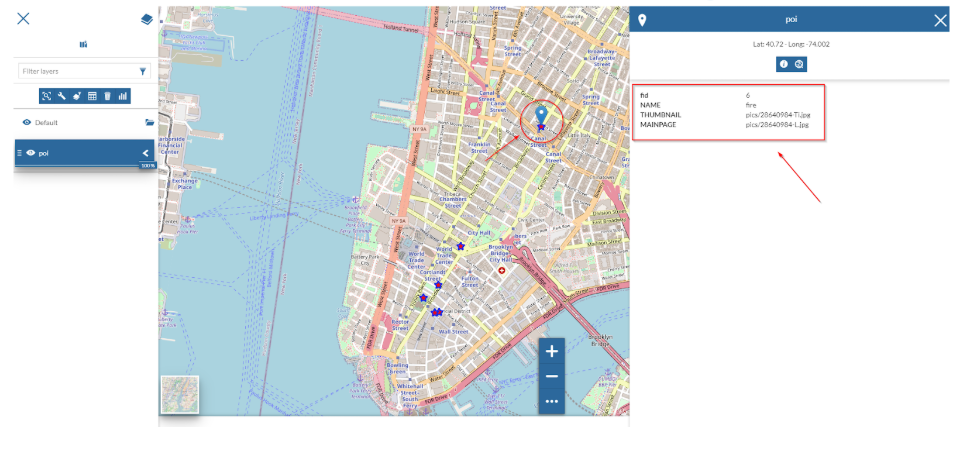
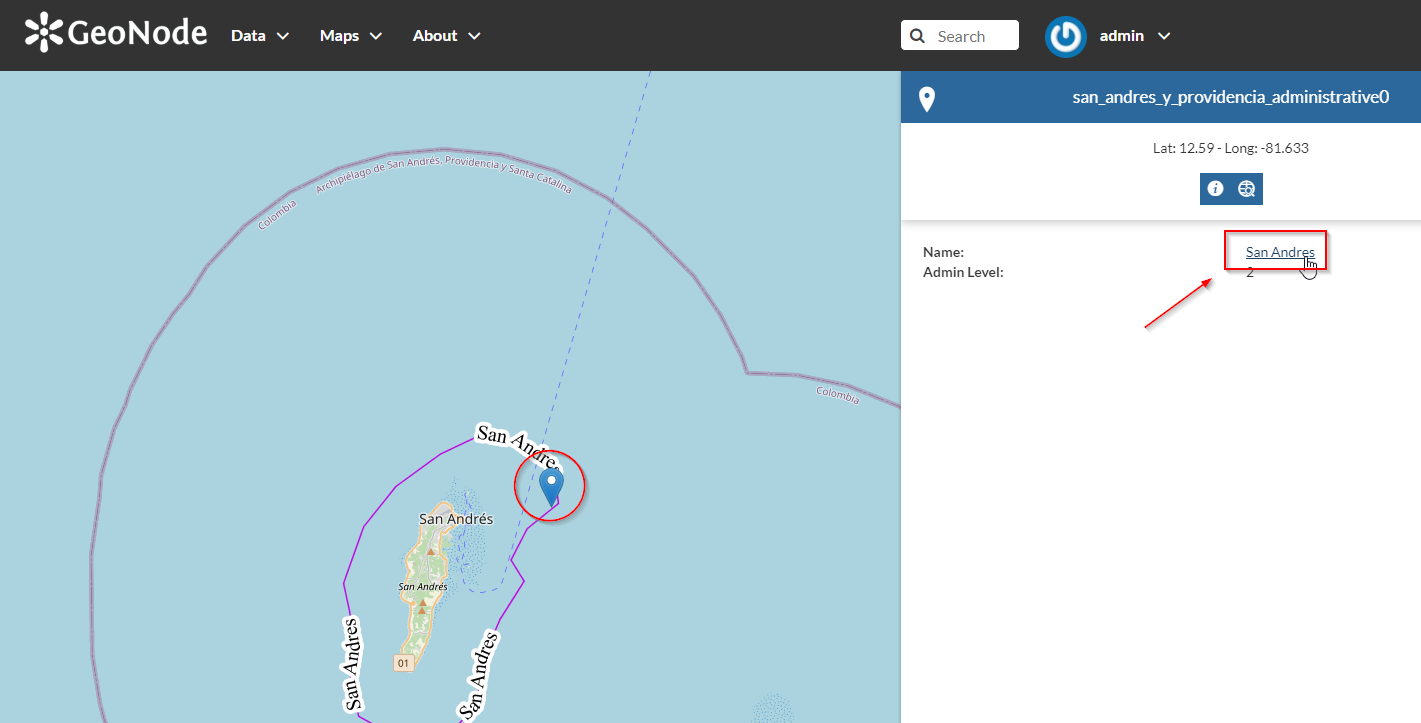
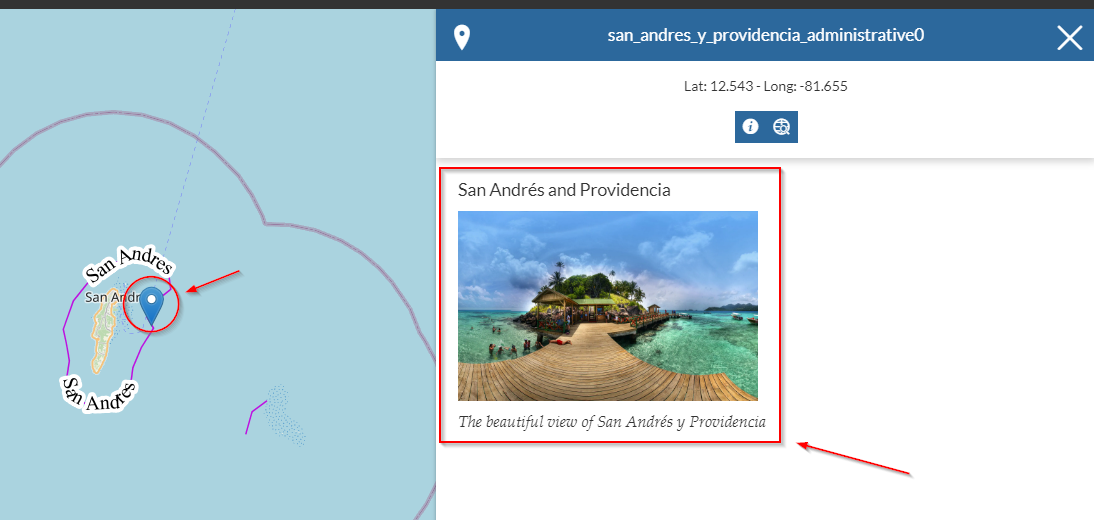
Ao “clicar” sobre um recurso de uma camada em um mapa GeoNode, uma janela pop-up de informações mostra uma representação formatada dos dados brutos identificados pelas coordenadas (ver Fig. 1)

Fig. 1¶
A forma como a informação é apresentada ao utilizador é definida pelo que chamamos de “Modelo de GetFeatureInfo”. O último é basicamente um pedaço de HTML contendo alguns marcadores de posição e códigos embutidos especiais que instruem o GeoServer sobre como gerar a saída de dados em bruto.
O resultado é um fragmento de HTML renderizado com os valores reais substituindo os espaços reservados do Modelo.
Actualmente, o GeoNode permite um mecanismo muito simples para personalizar o “Modelo de GetFeatureInfo” de uma camada.
É possível, por meio do Assistente Editor de Metadados de Camada, atribuir um nome e um rótulo aos atributos que desejamos exibir na saída GetFeatureInfo.
Observe que os atributos sem um rótulo e nome, no caso de outros estarem presentes, não serão renderizados.
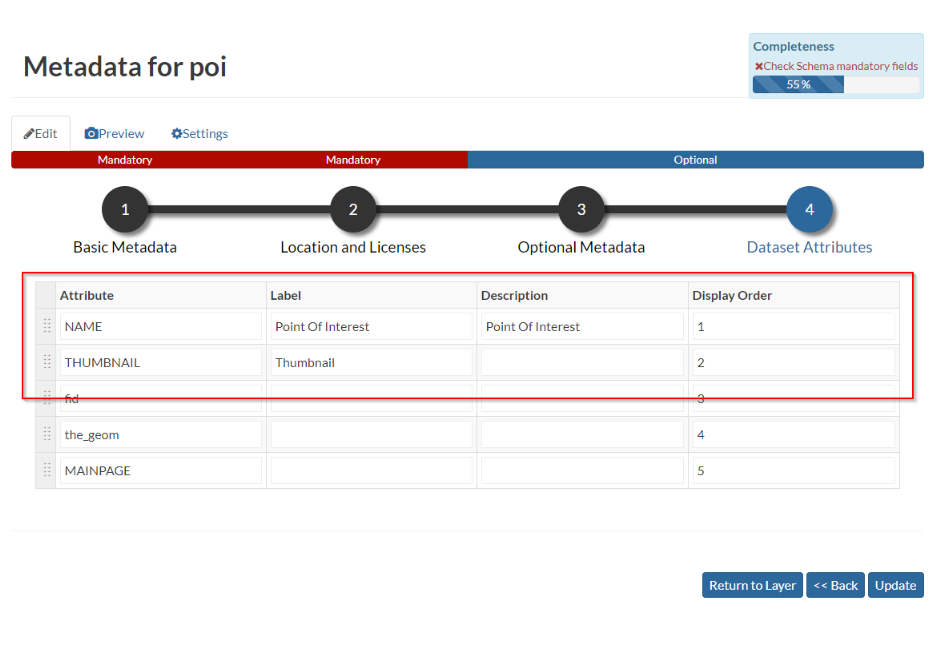
Como uma instância, usando o exemplo acima, podemos personalizar um pouco os Metadados da Camada, conforme mostrado na Fig. 2

Fig. 2¶
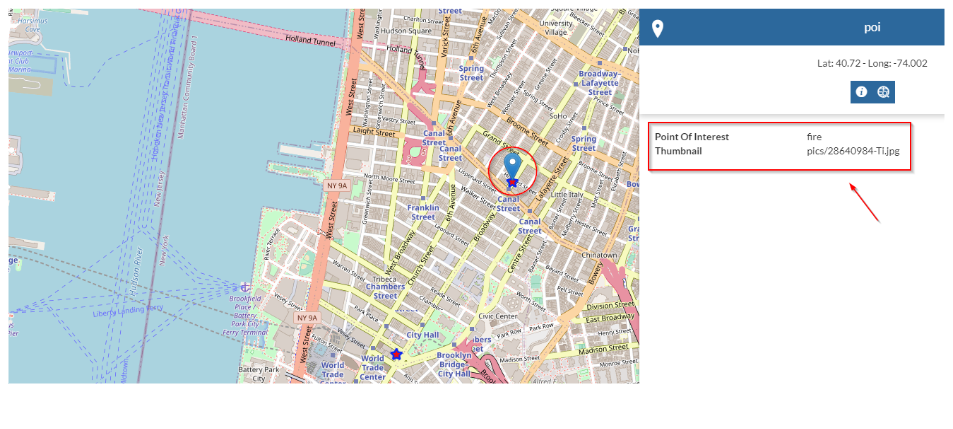
A saída “GetFeatureInfo” mudará de acordo, conforme mostrado na Fig. 3

Fig. 3¶
Modelo Simples: Atribuindo um Media-Type (tipo de media) a Valores de Atributo¶
A maneira mais fácil de renderizar um Media-Type diferente (:guilabel: imagem, audio, video ou iframe) para um valor de propriedade, é alterá-lo no painel de atributos Metadata Editor Wizard.
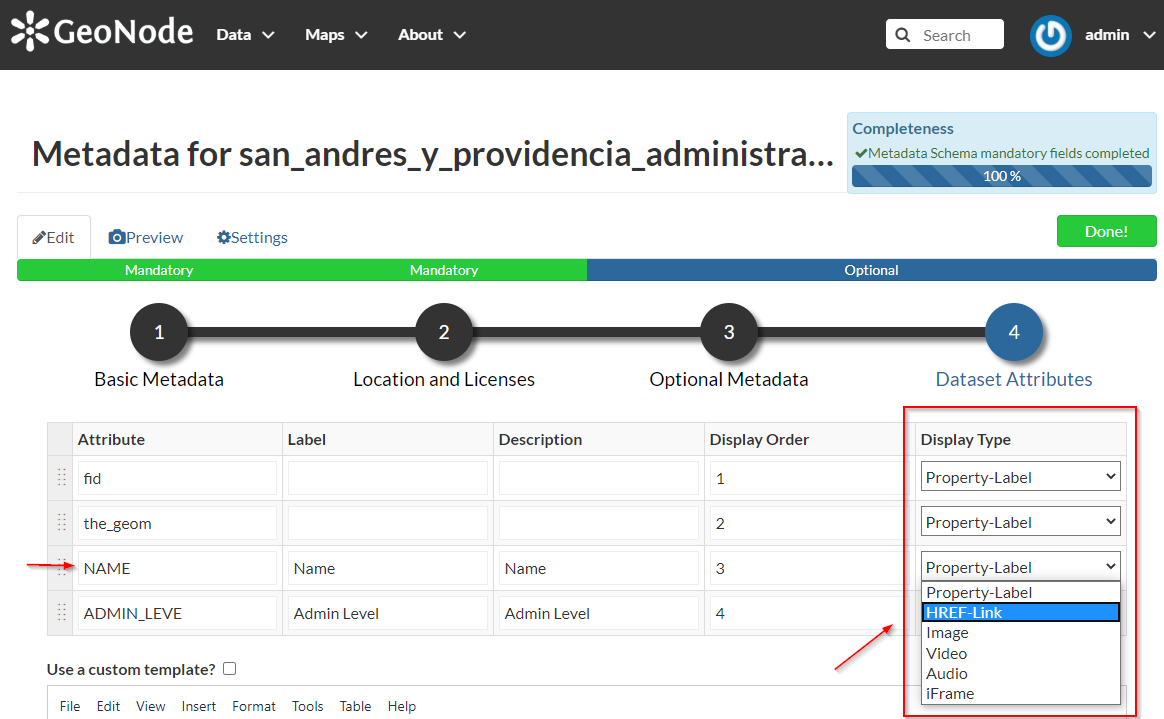
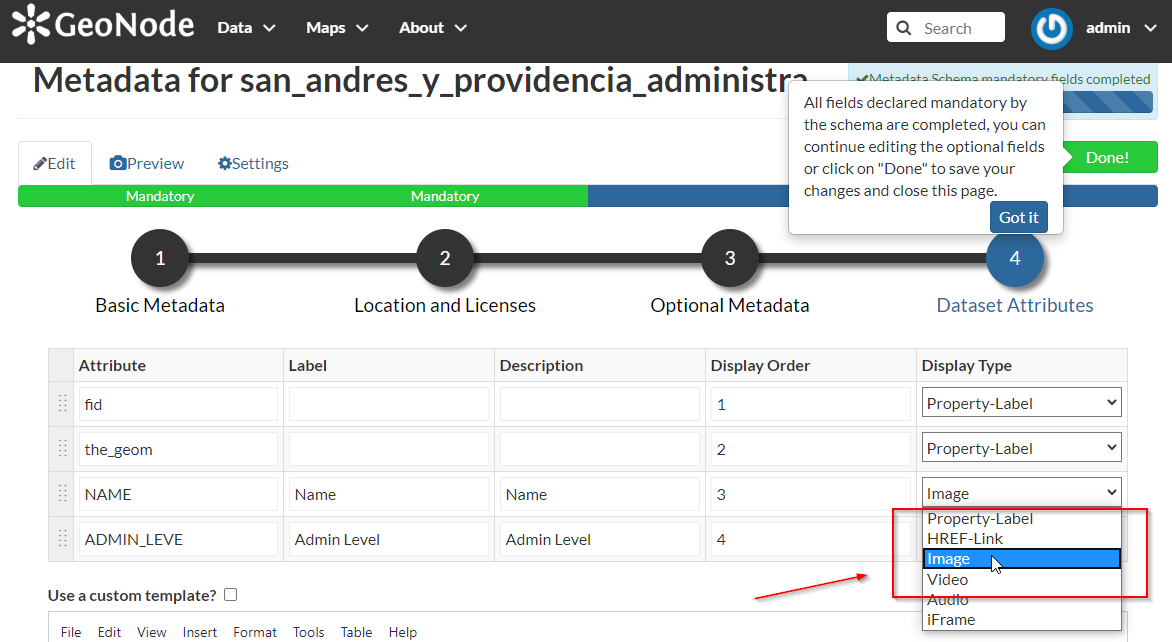
Alterando o Display Type de um atributo deste painel, conforme mostrado na Fig. 4

Fig. 4¶
O GeoNode criará automaticamente o tipo de media HTML ao renderizar usando o valor da propriedade seleccionada.
Assim, a título de exemplo, se, na figura acima, o atributo NOME contém valores que representam alguns links para outros recursos, o GeoNode irá criar esses links automaticamente para si ao clicar sobre uma geometria.

Fig. 5¶
Seleccionando image como Media-Type (Fig. 6)

Fig. 6¶
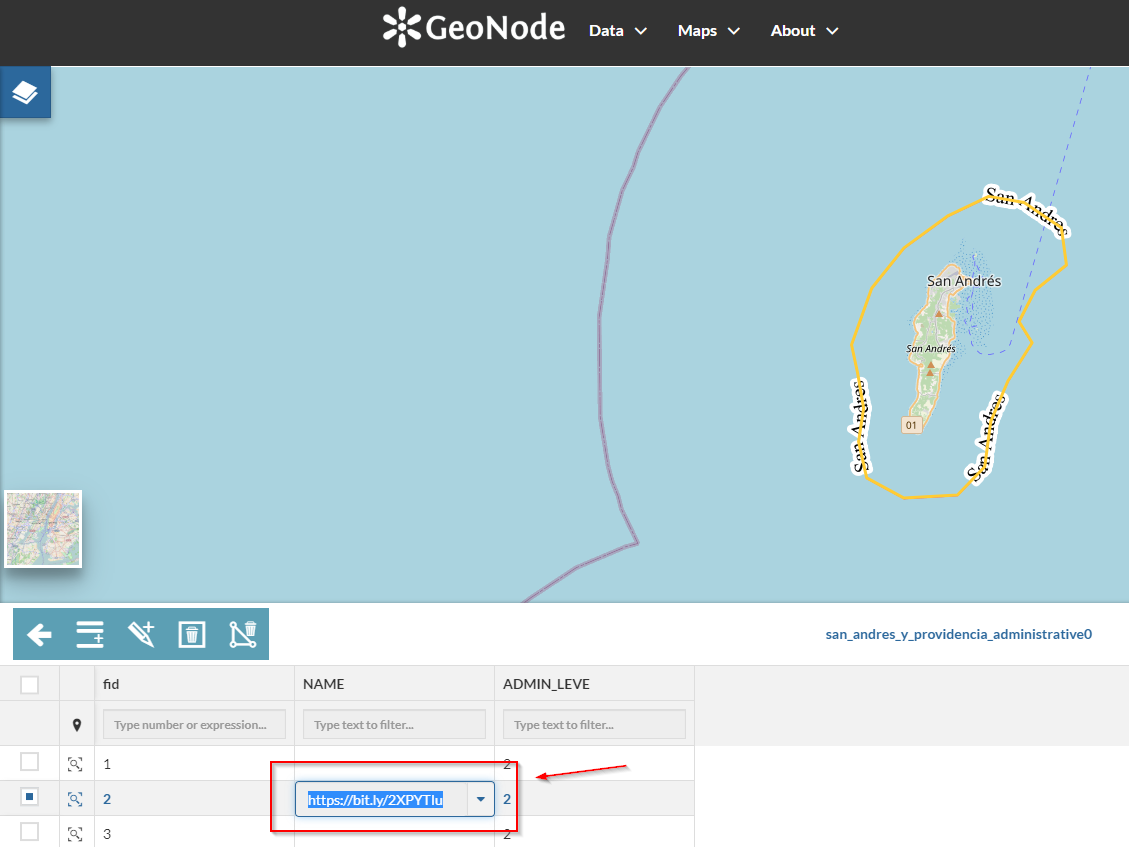
e editar o conteúdo de acordo (Fig. 7)

Fig. 7¶
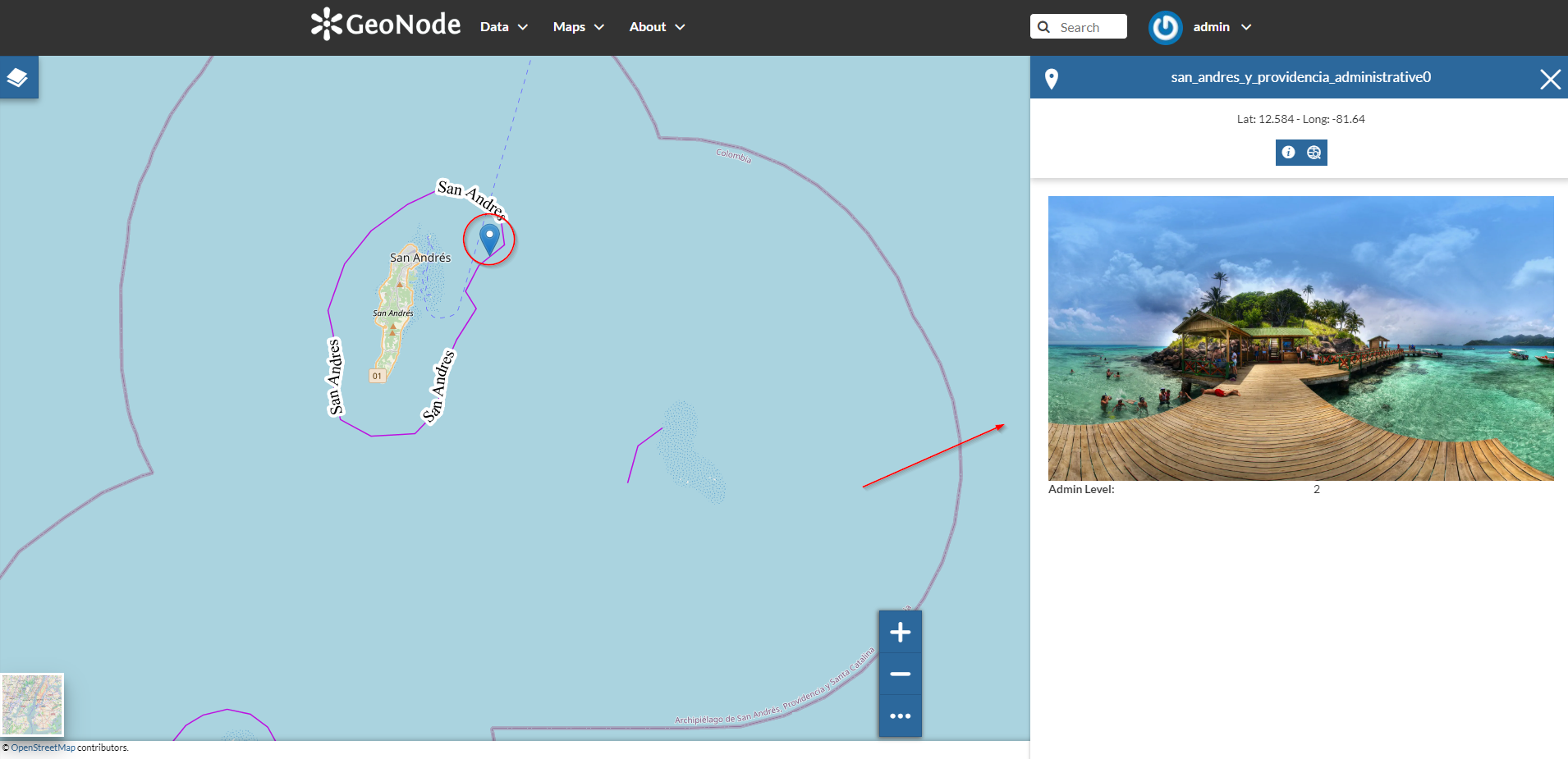
obterá um bom efeito, conforme mostrado na Fig. 8

Fig. 8¶
Modelo Avançado: Use um Modelo HTML Personalizado¶
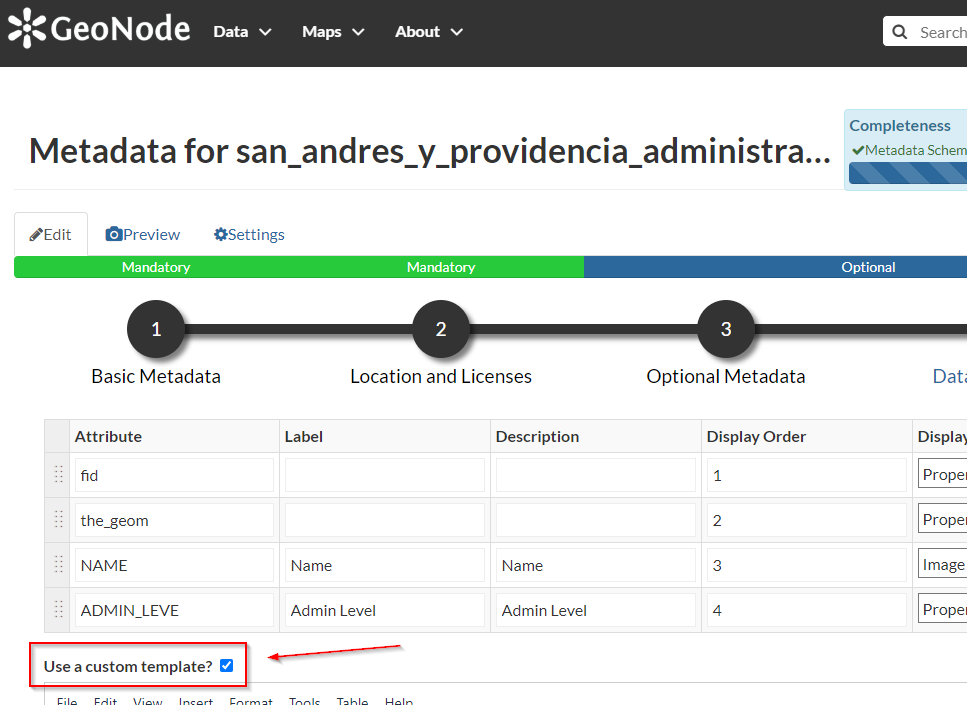
Seleccionando a opção Use a custom template? Como mostrado na Fig. 9

Fig. 9¶
Poderá fornecer seu próprio modelo HTML personalizado para a saída de informações do recurso.
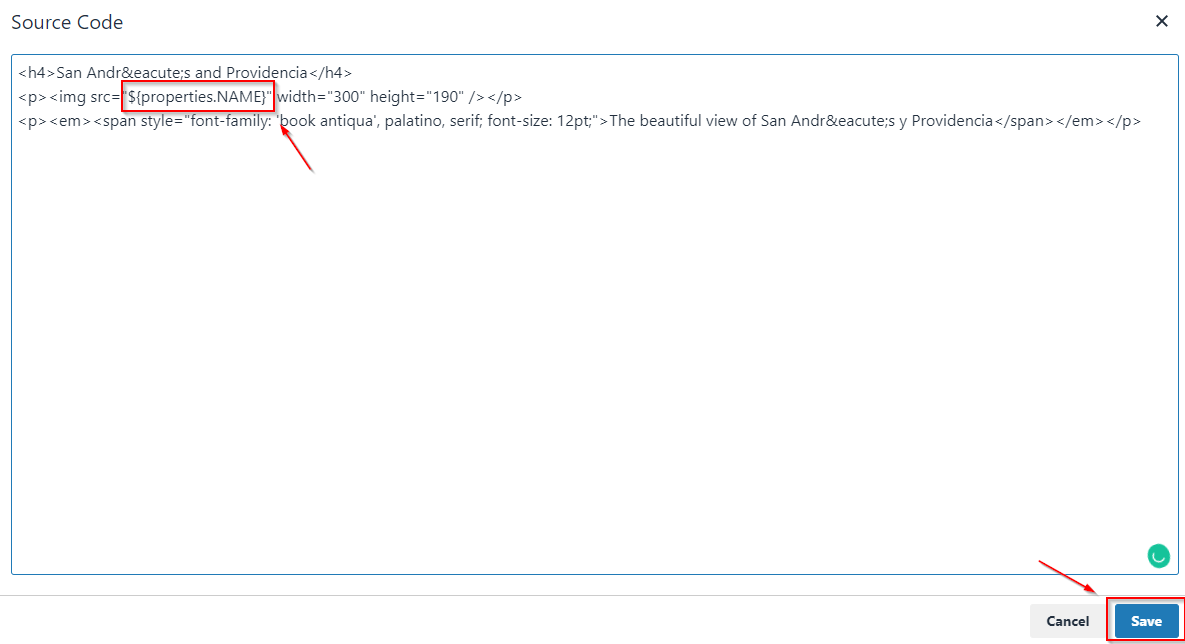
O exemplo abaixo mostra como é possível criar uma boa saída HTML com uma image tomando o``src`` dos valores do atributo NAME, através do uso da palavra-chave ${properties.NAME}

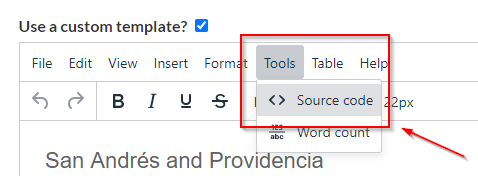
Fig. 10¶

Fig. 11¶

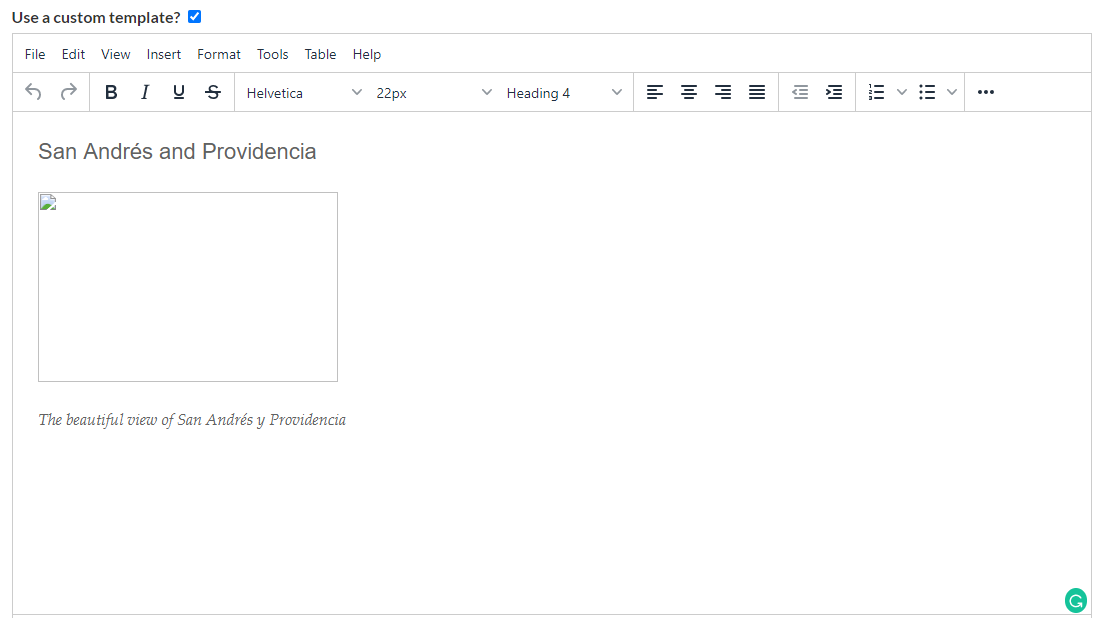
Fig. 12¶

Fig. 13¶