Creating Widgets¶
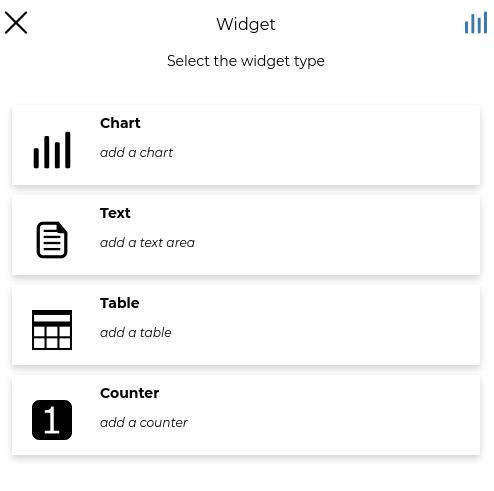
Widgets are graphical elements that describe the datasets data. They can be of different types such as Charts, Texts, Tables and Counters.
Through the  button of the Table of Contents (TOC) you can open the Widgets panel.
button of the Table of Contents (TOC) you can open the Widgets panel.

Creating Widgets¶
Chart Widgets¶
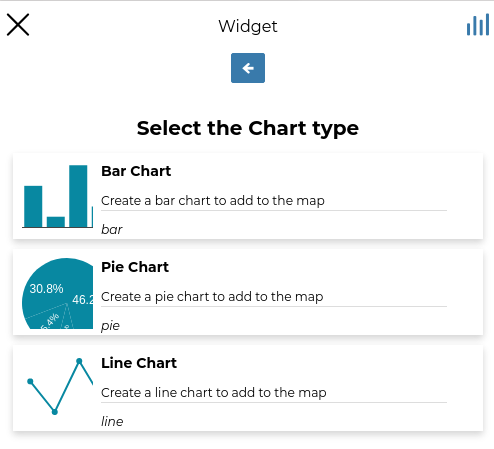
Chart Widgets are graphical representations of the dataset data. They can be Bar Chart, Pie Chart or Line Chart as shown in the picture below.

Chart Widgets¶

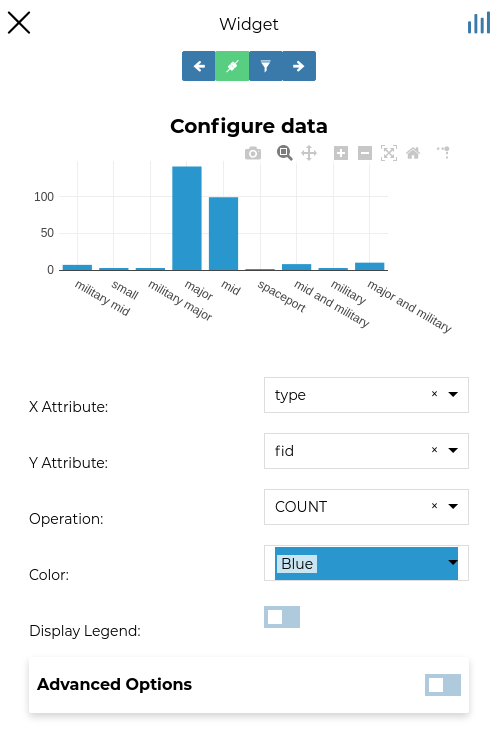
Chart Widgets Creation¶
The green  icon means that the chart is connected to the viewport.
icon means that the chart is connected to the viewport.
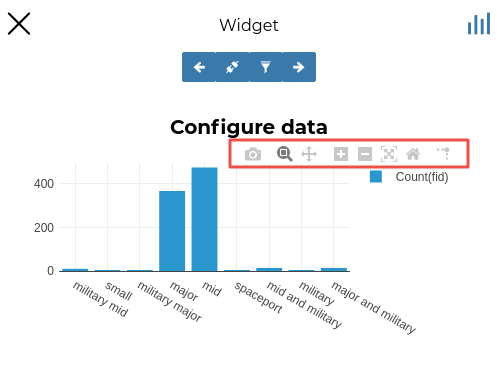
At the top of the bar chat, there is the options menu of the widget where you can Download grapg as png, Zoom the wigets and Reset axes.

Chart Widgets Options¶
Text Widgets¶
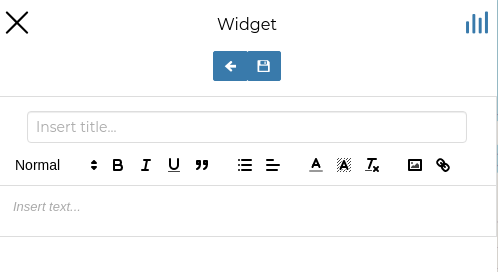
If you select Text on the Widgets panel you can create Text Widgets. Add a Title and the desired descriptive text, then click on  .
.

Text Widgets Creation¶
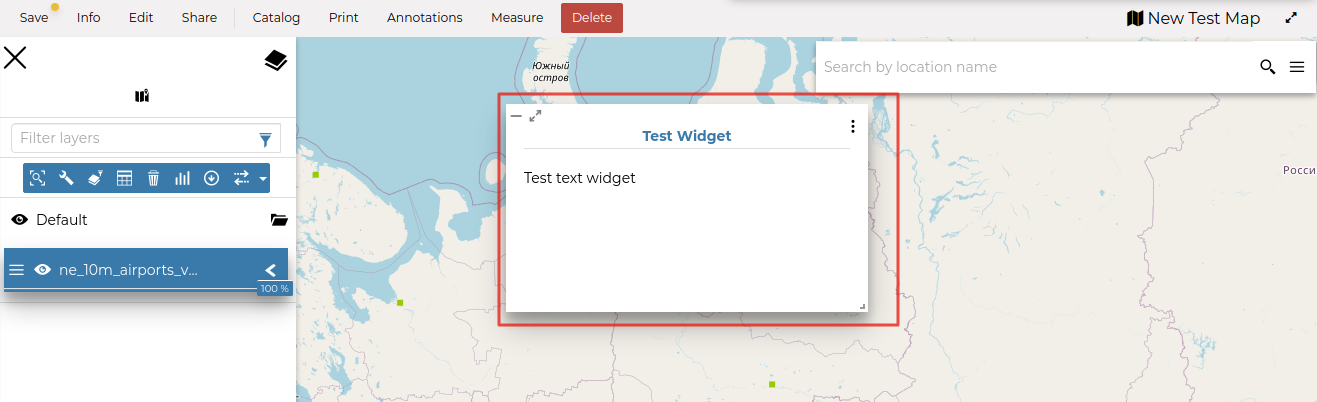
The resulting widget looks like the following.

My Text Widget¶
Table Widgets¶
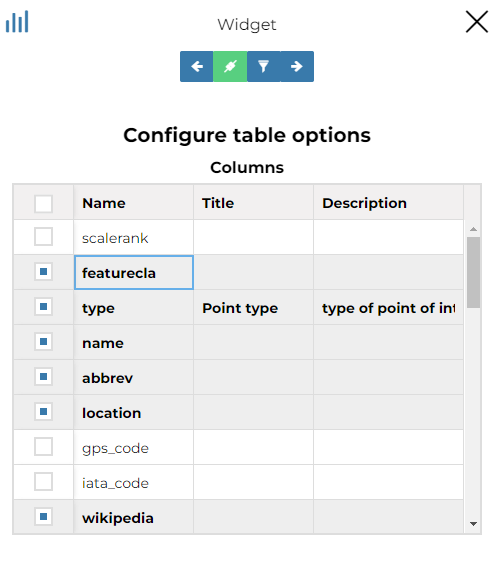
You can also enter a Title for each column to be displayed as the table header in place of the Name of the layer field and enter a Description for each field to be displayed as a tooltip, visible moving the mouse on the column header.
| So, choose what attributes you are interested in and click on  .
.

Table Widgets Columns¶
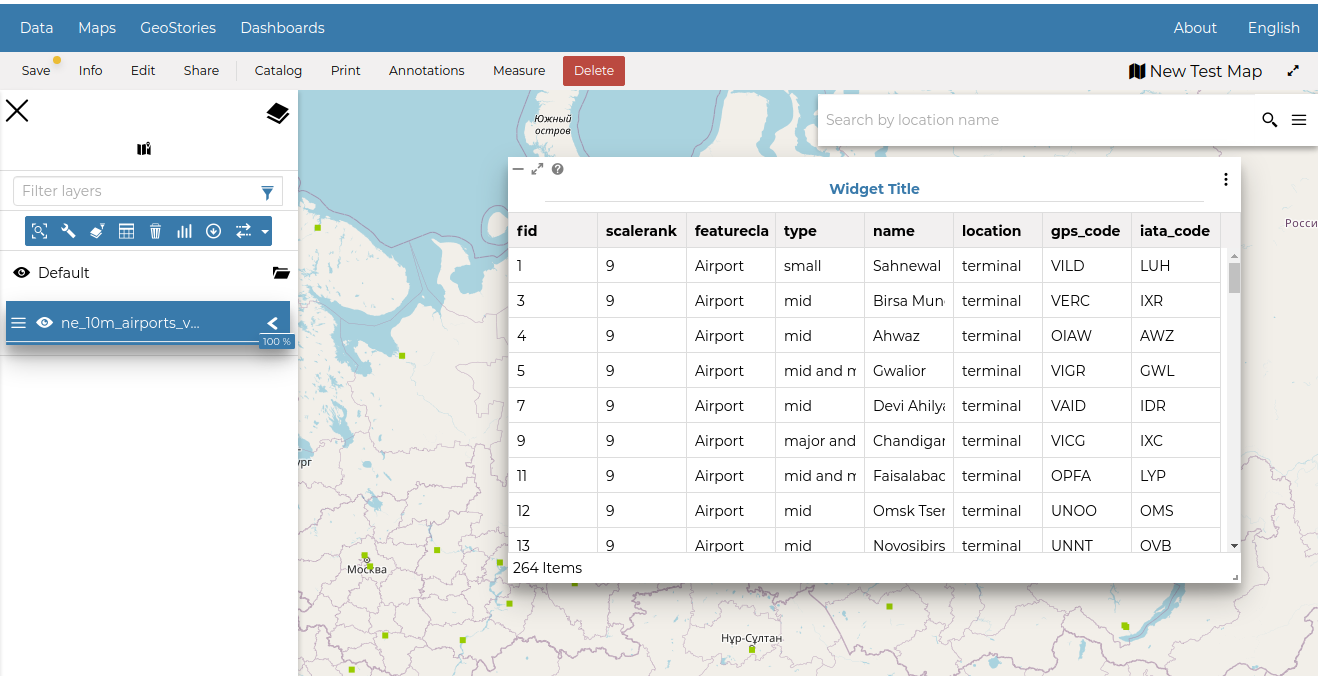
Insert Title and Description (optional) and click on  . The example below shows the Table Widget on the map.
. The example below shows the Table Widget on the map.

Table Widget¶
Counter Widgets¶
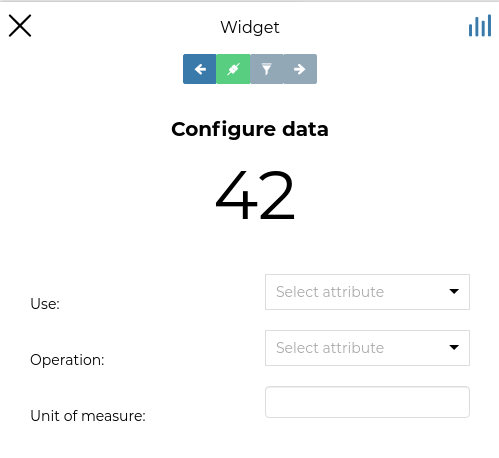
Counter Widgets are numeric representations of some attributes. For example you can represent the average speed limit on a road network.

Counter Widget Creation¶
Click on  , insert Title and Description then click on
, insert Title and Description then click on  .
.

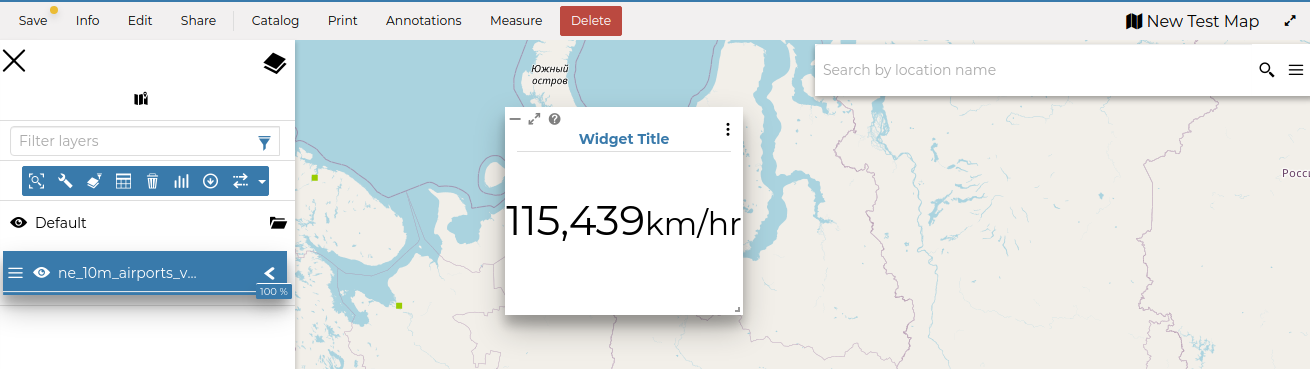
Counter Widget¶
The GeoNode map viewer is MapStore based, see the MapStore Documentation for further information.
